Homescreen
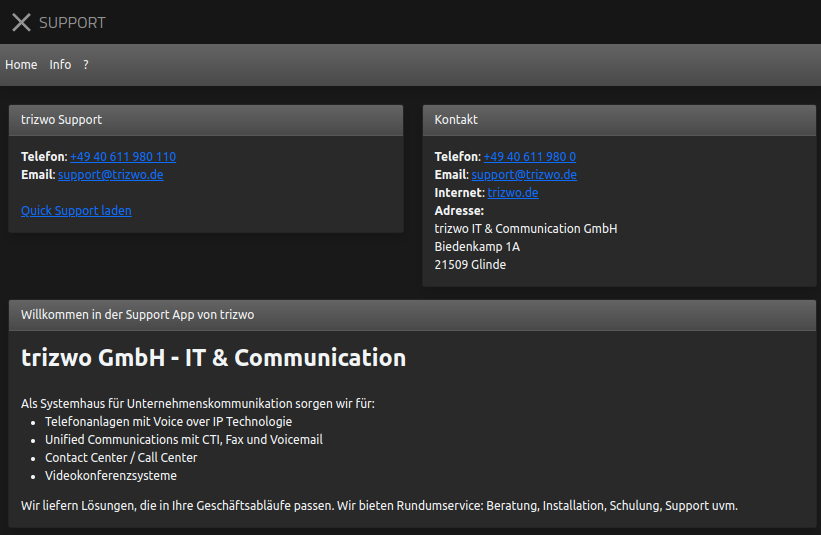
Der Homescreen dient dazu, Nutzer:innen der Telefonanlage Informationen bereit zu stellen. Das können Kontaktdaten des für sie zuständigen Support-Ansprechpartners sein, Texte aus dem Firmenportfolio oder Links auf externe Ticket-Systeme.
Als Beispiel kann dort ein Link auf den Download des Teamviewer Quicksupport hinterlegt werden. Im Telefonsupport ist das hilfreich, damit man einfach auf diesen Link verweisen kann. „Klicken Sie auf den Quicksupport-Link in der Support App“.
Administrierende Personen können Hinweise bekommen, wie bestimmte User-Objekte konfiguriert werden sollen oder welche Spezialitäten in dem betreffenden Kundensystem berücksichtigt werden müssen.
Der Homescreen ist die einzige Funktion, die in der User-Version der App bereitsteht und ist dort auf der Startseite vorhanden.

Jedes dieser Elemente kann in der Admin-Version der App verändert werden bzw. neue Elemente hinzugefügt werden.
Elemente verwalten
Elemente, die innerhalb des Homescreens angezeigt werden sollen, werden über die Admin-Version der App verwaltet.
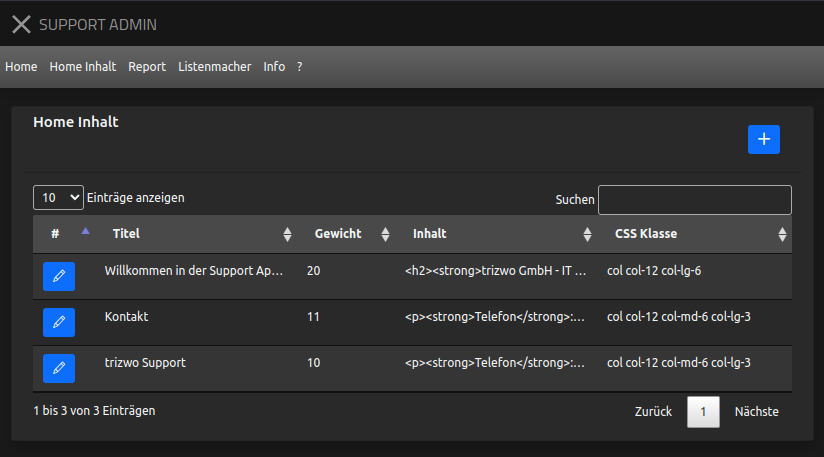
Über den Menüpunkt Home Inhalt in der oberen Menüleiste erreicht man die Liste der derzeit vorhandenen Elemente.

Es können die angezeigten Elemente sortiert oder mit Hilfe der Suchleiste durchsucht werden. Außerdem befinden sich hier Schaltflächen, um neue Element anzulegen oder vorhandene zu bearbeiten oder zu löschen.
Elemente bearbeiten
Es können beliebig viele Elemente auf dem Homescreen erstellt werden.
Über die + Schaltfläche können neue Elemente erstellt und vorhandene über die ✎ Schaltfläche bearbeitet werden.

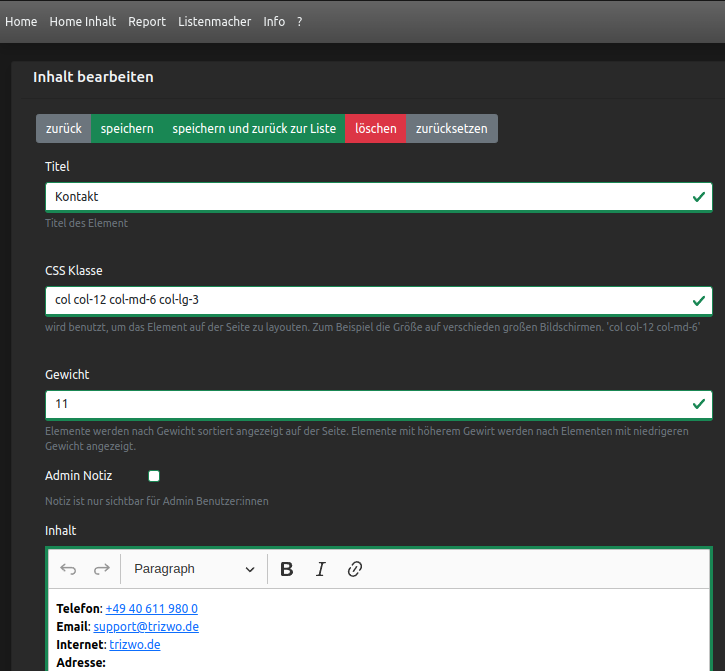
Jedes Element ist ein für sich abgeschlossenes Element mit einem Titel bzw. Inhalt, mit eigenem Gewicht und CSS-Klasse zur Positionierung.
Wenn Admin Notiz aktiviert ist, wird das Element nur in der Admin Version der App in dem Homescreen angezeigt.
Titel und Inhalt
Der Titel eines Elementes kann maximal 255 Zeichen lang sein. In dem Inhalt-Feld sind pro Element maximal 15.000 Zeichen zulässig. Beim Inhalt ist die Länge des generierten HTML maßgeblich, nicht die des im Editor angezeigten Inhaltes.
Externe Seite |
Wird in einem neuen Fenster geöffnet |
|
Rufnummer |
Wird im myApps Launcher in der Telefon-App geöffnet |
|
Es wird das E-Mail-Programm geöffnet |
Sortierung auf dem Homescreen
Die Reihenfolge der Elemente auf dem Homescreen wird bestimmt durch eine Sortierung nach dem Gewicht aller Elemente.
Dabei werden Elemente mit niedrigerem Gewicht vor Elementen mit höherem Gewicht angezeigt.
Größe von Elementen
Über die Angabe von CSS-Klassen kann die Größe der Elemente auf verschiedenen Bildschirmgrößen definiert werden.
Dadurch können wichtige Informationen auch auf kleinen Bildschirmen oder in einem in der Sidebar sich befindlichen myApps Launcher prominent platziert werden.
In der App wird ein Bootstrap-Template-System benutzt. Die nötigen CSS-Klassen leiten sich daher von dem dort implementierten Grid System ab. In der Grundinstallation sind drei Elemente vorkonfiguriert, die folgende CSS-Klassen und Gewichte definiert haben:
Titel |
Gewicht |
CSS-Klassen |
|---|---|---|
Support |
10 |
col col-12 col-md-6 col-lg-3 |
Kontakt |
11 |
col col-12 col-md-6 col-lg-3 |
Willkommen |
20 |
col col-12 col-lg-6 |
Daher ergibt sich, dass die Elemente grundsätzlich und unabhängig von ihrer Größe in der Reihenfolge ‚Support, Kontakt, Willkommen‘ angezeigt werden. Auf kleinen Bildschirmen sind alle Elemente gleich groß und erstecken sich über die gesamte Fensterbreite, erscheinen somit untereinander:
AAAAAAAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBB
CCCCCCCCCCCCCCCCCCCC
Ist das Fenster größer, sind ‚Support‘ und ‚Kontakt‘ nur die halbe Fensterbreite groß und werden nebeneinander angezeigt. ‚Willkommen‘ füllt weiterhin die volle Fensterbreite:
AAAAAAAAAA BBBBBBBBBB
CCCCCCCCCCCCCCCCCCCCC
Auf großen Bildschirmen sind schließlich alle Elemente nur 1/3 der Fensterbreite groß und werden nebeneinander angezeigt:
AAAAAAAAAA BBBBBBBBBB CCCCCCCCCC
Die Gesamtbreite eines Fensters ist dabei immer 12.